2022/08/03 수
- 함수 원형
- 함수의 종류 - 익명함수
✔️ 함수 원형
함수 원형 (Function Prototype) 은 함수이름 / 파라미터 / 리턴값으로 구성된다.
array.splice ( start [, deleteCount [, item1 [, item2 [, ...]]]]) 의 경우
함수이름은 splice
파라미터는 ( )의 내용
리턴값은 array이다.
console.log("abc");
log 함수를 호출(call) 하면 파라미터 (" abc " ) 값을 리턴값 console 이 처리해준다 !

✨point
원인은 다양해도 괜찮으나, 결과값은 반드시 한개여야한다.
ex ) 자판기에 있는 음료수를 뽑기 위해 지폐를 넣을 것인지, 동전을 넣을 것인지, 섞어서 넣을 것인지 등
자판기에 돈을 넣는 원인은 다양하지만, 결과적으로 돈을 넣으면 딱 하나의 음료수만 나온다 !
✔️ 함수의 종류 - 익명함수
익명함수란?
이름이 없는 함수이다.
익명함수의 기본 형식
const.함수명 = function( )
{
}

✨point

↓ 강사님 풀이

✨point
함수명 ( 6 ); 입력시 function( ) 에 6이 호출된다.
2. 사용자에게 숫자를 하나 입력받는다. 1~ 숫자까지 더하는 코드를 작성
ex ) 5, 1+2+3+4+5 // 단, 1 +...+n 더하는 기능은 함수로 구현하시오.

↓ 강사님 풀이

3. 세개의 숫자를 더하는 함수를 만들어 보시오

✨point
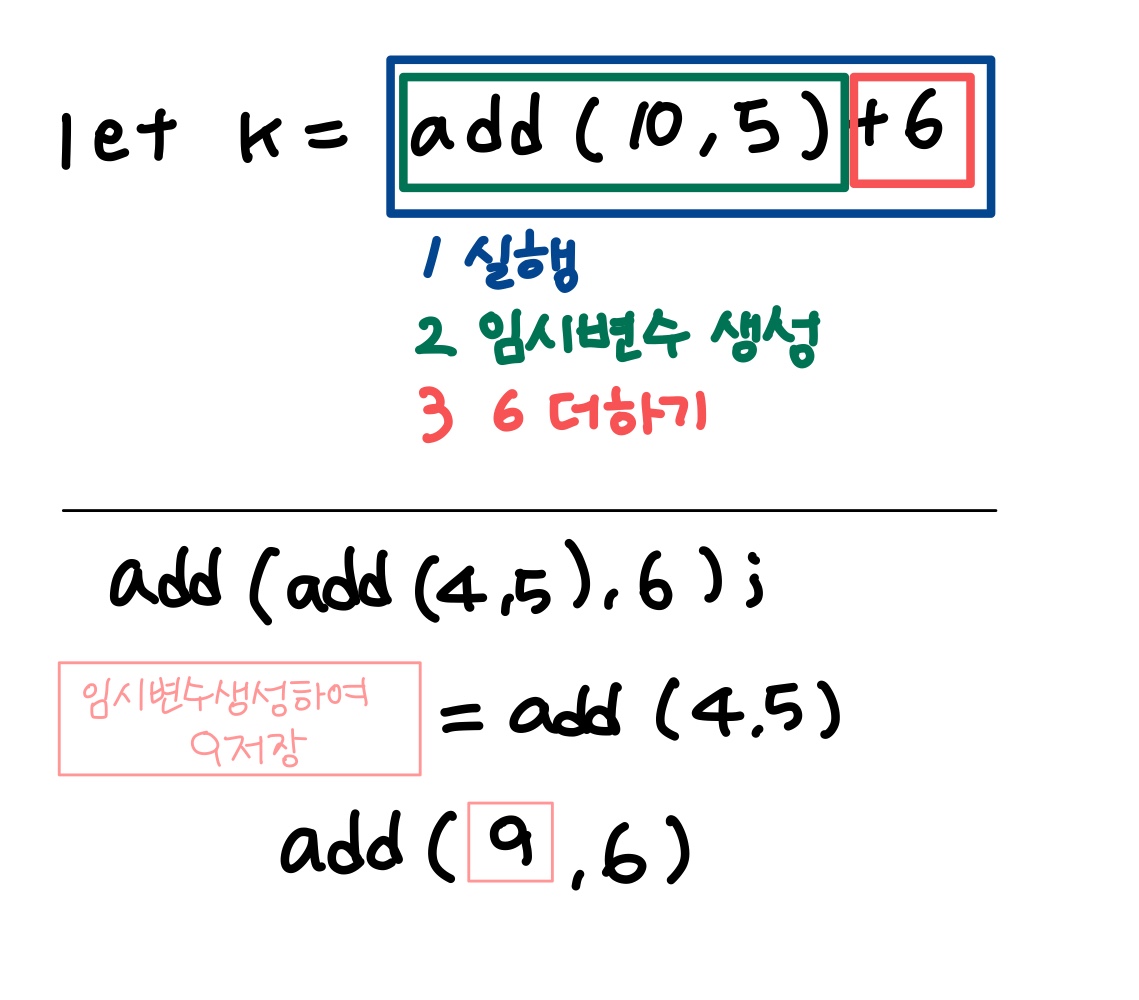
return add ( add ( val1, val2), val3 ); 와 같은 코드를 사용 할 수 있는 이유는 무엇일까 ?
컴퓨터는 계산을 하나씩 처리 하기 때문에 임시객체라는 것을 사용한다
임시객체란 ? 코드를 실행하며 잠시 사용되는 객체로, 임시 공간에 생성되는 것이다.
임시객체 사용시 적당하게 사용해야하며, 남발하며 사용시 가독성이 낮아질 수 있다.

'🏃♀️ Do it ! > TIL' 카테고리의 다른 글
| 함수의 메모리 적재 / 가변 파라미터 / 전개 연산자 / 디폴트 파라미터 / Callback / forEach (0) | 2022.08.05 |
|---|---|
| 메모리 모델 / 디버거 / 디버깅 (0) | 2022.08.04 |
| 반복문 (0) | 2022.08.02 |
| Datatype / 배열 (0) | 2022.08.01 |
| 자바스크립트 (0) | 2022.08.01 |
